اگر شما یک رهبر بازاریابی یا سئو در سازمان خود هستید، ممکن است در مورد تفاوت های بین Schema App و راه حل طرح نشانه گذاری Yext تعجب کرده باشید.
برای کمک به درک تفاوت ها، ما راه حل های ارائه شده توسط Schema App و Yext را مقایسه کرده ایم.
Yext چیست؟
Yext از سال 2006 وجود داشته است. آنها به سازمانها کمک میکنند محتوا را در یک نمودار دانش جمعآوری و سازماندهی کنند و از فهرستها، صفحات، بررسیها و ابزارهای جستجو برای ارائه پاسخها به کاربر نهایی استفاده کنند.
تا آنجا که راهحلهای نشانهگذاری Schema پیش میروند، ابزار Pages آن دارای یک عملکرد بهینهسازی SEO است که کاربران را قادر میسازد تا Schema Markup (معروف به دادههای ساختاریافته) را به سایتهای خود اضافه کنند. در حالی که Yext به کاربران اجازه می دهد تا Schema Markup را به صفحات خود اضافه کنند، Schema Markup تمرکز اصلی راه حل های آن نیست.
برنامه Schema چیست؟
Schema App در سال 2016 راه اندازی شد تا به تیم های SEO یک راه حل جامع نشانه گذاری طرحواره ارائه دهد.
برنامه Schema به تیمهای سئوی سازم، یک راهحل نشانهگذاری طرحواره مقیاسپذیر سرتاسر ارائه میدهد که از کل فرآیند پیادهسازی Schema Markup – از استراتژی گرفته تا نتایج، پشتیب، میکند. ما این کار را از طریق پلتفرم پیشرو در صنعت Schema App و خدمات پشتیب، با لمس بالا انجام میدهیم و به مشتریانمان امکان میدهیم نتایج کار ما را با هم ببینند.
برنامه Schema به مشتریان کمک می کند تا Schema Markup را در سایت های خود پیاده سازی کنند تا نتایج قابل اندازه گیری را ارائه دهند. مجموعه فناوری ما با تمام CMS ها و وب سایت ها ادغام می شود.
Schema App همچنین راه حل برجسته Schema Markup در چندین پلت فرم بررسی شخص ثالث از جمله کاپترا.
اکنون که هر پلتفرم را تشریح کردیم، بیایید بر روی برخی از تفاوت های کلیدی بین Yext و Schema App تمرکز کنیم.
تفاوت های کلیدی بین Schema App و Yext
1. ایجاد استراتژی نشانه گذاری طرحواره
برای بهینه سازی Schema Markup برای وب سایت خود و به حدا،ر رساندن بازگشت سرمایه خود به یک استراتژی منسجم نیاز دارید.
Yext
بر اساس تحقیقات خود، شواهدی مبنی بر ارائه خدمات استراتژی نشانه گذاری طرحواره سفارشی شده توسط Yext برای مشتریان خود پیدا نکردیم.
در حالی که آنها پلتفرمی را برای افزودن Schema Markup به صفحات خود در اختیار کاربران قرار می دهند، اما تخصص Schema Markup یا مدیر موفقیت مشتری اختصاصی را برای کمک به کاربران برای ایجاد یک استراتژی Schema Markup که با اه، تجاری آنها همسو باشد ارائه نمی دهند.
ایجاد استراتژی نشانه گذاری طرحواره خود می تواند مشکل ساز باشد اگر تیم شما در این زمینه مهارت کافی نداشته باشد واژگان Schema.org.
به ،وان مثال، اگر هنگام اضافه ، Schema Markup خود اشتباهی مرتکب شوید، Yext مک،زمی برای شناسایی یا هشدار دادن به شما در مورد این خطاها ندارد.
برنامه طرحواره
راهحل سازم، ما شامل سفارشیسازی استراتژی نشانهگذاری طرحواره متن، با اه، ،بوکار شما است.
ما در شروع تعامل به شما یک مدیر موفقیت مشتری (CSM) اختصاص می دهیم. آنها با تیم شما ملاقات خواهند کرد، تعیین می کنند که امیدوارید با Schema Markup به چه چیزی برسید و به شما کمک می کند تا برنامه ای ایجاد کنید تا به شما کمک کند بیشترین بهره را از داده های ساختاریافته خود ببرید.
در Schema App، ما مید،م که Schema Markup جزء کلیدی SEO است و با تیمهای بازاریابی کار میکنیم تا اطمینان حاصل کنیم که وبسایت و محتوای آنها با استراتژی Schema Markup آنها مطابقت دارد.
بر اساس نتایج مورد نظر شما، سایت شما را بررسی می کنیم و مشخص می کنیم که کدام صفحات را می خواهید بهینه کنید. هنگامی که مطمئن شدیم استراتژی ما با اه، شما مطابقت دارد، نشانه گذاری طرحواره شما را مستقر خواهیم کرد.
ما به صورت دورهای استراتژی شما را بازبینی میکنیم تا تأیید کنیم که کار میکند و در صورت نیاز تنظیماتی را انجام میدهیم تا اطمینان حاصل کنیم که نشانهگذاری طرحواره شما برای ارائه وضوح محتوای شما به موتورهای جستجو و دستیابی به نتایج غنی بهینه شده است.
2. سفارشی سازی Schema Markup
اگر می خواهید موتورهای جستجو وضوح بیشتری در مورد محتوای وب سایت شما داشته باشند، باید به طور کامل از واژگان Schema.org استفاده کنید و انواع و ویژگی های Schema.org را برای افزودن به صفحات خود سفارشی کنید.
بیایید ببینیم Schema App و Yext چگونه در این دسته حیاتی قرار می گیرند.
Yext
Yext با استفاده از «بر،بهای دانش»، Schema Markup را در صفحات شما اضافه یا تنظیم میکند.
بر اساس اطلاعات ارائه شده در سایت پشتیب، Yext، انواع موجودیت داخلی از قبل بر اساس نوع موجودیت دارای نشانه گذاری طرحواره خواهند بود. با این حال، موجودیت های سفارشی مجموعه ای از زمینه های نمودار دانش از پیش تعریف شده ندارند. بنابراین، باید به صورت دستی نشانه گذاری طرحواره خود را برای صفحات خاصی در Yext سفارشی کنید تا مطمئن شوید که آن صفحات برای یک نتیجه غنی در Google واجد شرایط هستند.
علاوه بر این، پیکربندی بر،ب دانش Yext به گونه ای طراحی شده است که اطمینان حاصل شود که هر موجودیتی از همان نوع دارای نشانه گذاری طرحواره ی،، است. با این حال، این می تواند مشکل ساز باشد زیرا نشانه گذاری طرحواره را سفت تر و دقیق تر می کند. برخی از صفحات ممکن است حاوی همه محتوای ی،ان نباشند.
اگر از Yext برای پیاده سازی Schema Markup استفاده می کنید، باید واژگان Schema.org را درک کنید و برای دقت بیشتر، Schema Markup خود را به صورت دستی سفارشی کنید. اگر میخواهید به نتیجهای غنی برسید، باید دستورالعملهای Google را نیز رعایت کنید و مطمئن شوید که Schema Markup شما با محتوای صفحه شما مطابقت دارد.
برنامه طرحواره
برنامه Schema یک جفت ابزار برای کاربران برای ایجاد، استقرار و مدیریت Schema Markup فراهم می کند:
- Schema App Editor: ابزار ویرایشگر ما به کاربران اجازه می دهد تا از کل واژگان Schema.org برای ایجاد Schema Markup برای صفحات وب جداگانه استفاده کنند و به طور خودکار JSON-LD را در صفحه مستقر کند. این به کاربران امکان سفارشیسازی کامل را میدهد که دقت نشانهگذاری Schema آنها را بدون نیاز به ساعتها کار خستهکننده کدنویسی دستی افزایش میدهد.
- برجستهکننده برنامه Schema: ابزار برجستهسازی به کاربران اجازه میدهد تا قالبهای سفارشی Schema Markup را برای صفحات با طرحبندی مشابه ایجاد کنند. سپس ابزار Highlighter به صورت پویا Schema Markup را بر اساس محتوای یک صفحه ایجاد و اجرا می کند. این به کاربران انعطافپذیری میدهد تا Schema Markup خود را سفارشی کنند و آن را در مقیاس پیادهسازی کنند، در زمان صرفهجویی کرده و از مشکلاتی مانند schema drift جلوگیری میکند.
،یب ابزارهای برجسته و ویرایشگر ما مقیاسپذیری را فراهم میکند و شما را قادر میسازد تا نشانهگذاری طرحواره خود را سفارشی کنید تا با اه، فردی ،بوکارتان هماهنگ شود.
3. نشانه گذاری طرحواره پیشرفته
اغلب، تیمهای سئو Schema Markup را پیادهسازی میکنند زیرا میخواهند به نتایج غنی برای صفحات کلیدی خود دست یابند و از آن برای افزایش ترافیک سایت خود استفاده کنند. در نتیجه، آنها به سادگی انواع دادههای ساختاریافته و ویژگیهای مورد نیاز را که توسط Google تعیین شده است اضافه میکنند و آن را یک روز فراخو، میکنند.
این تاکتیک ممکن است نتایج غنی مورد نظر را به همراه داشته باشد، اما به وضوح توضیح نمی دهد که صفحه عمدتاً در مورد موتورهای جستجو چیست و همچنین روابط بین موجودات مختلف در صفحه شما را بیان نمی کند.
بدون تعریف این روابط، موتورهای جستجو برای محتوای صفحه شما زمان سختی خواهند داشت که می تواند برای سایت شما در عصر موتورهای جستجوی هوش مصنوعی مضر باشد.
در سطح پیشرفتهتر، میتو،د با قرار دادن نشانهگذاری طرحواره یا با پیوند دادن موجودیتهای موجود در صفحه خود به موجودیتهای موجود در صفحات دیگر یا مقامات خارجی مانند ویکی داده، زمینه بیشتری برای محتوای خود در یک صفحه فراهم کنید.
در اینجا نحوه مقایسه برنامه Yext و Schema از نظر قابلیت های پیشرفته Schema Markup آورده شده است.
نشانه گذاری طرحواره Yext
در طی تجزیه و تحلیل وبسایتهایی که Schema Markup از طریق Yext اضافه شده بود، متوجه شدیم که Yext نشانهگذاری Schema تودرتو را به همان میز، که Schema App انجام میدهد انجام نمیدهد.
ما چندین موجودیت سطح بالا را مشاهده کردیم که در آنها از خواص برای توضیح نحوه اتصال آنها به یکدیگر استفاده نمی شد. نشانه گذاری طرحواره در صفحات فرعی نیز به سازم، که صاحب وب سایت بود مرتبط نبود، بنابراین، فاقد ارتباط اساسی با نمودار دانش بود.
وقتی ،ت به ویژگیهایی میرسید که پتانسیل پیوند دادن به منابع خارجی مانند ویکیپدیا یا ویکیداده را برای وضوح بیشتر داشتند، Yext فقط یک مقدار متن ارائه میکرد. از آن استفاده ن،د همان به ،وان دارایی پیوند دادن به سایتهای رسانههای اجتماعی یا صفحات ویکیپدیا/ویکیداده برای ارائه اطلاعات متنی بیشتر.
این بدان م،است که موتورهای جستجو مجبورند به جای آن به پردازش زبان طبیعی برای درک محتوا تکیه کنند، که همیشه دقیق نیست.
اگر هدف شما دستیابی به یک نتیجه غنی است، Yext می تواند با استفاده از حداقل استاندارد از آن هدف پشتیب، کند. اما اگر میخواهید نشانهگذاری شما از نظر م،ایی دقیق باشد، برنامه Schema بهترین راه است!
سازمانهایی که از Yext استفاده میکنند نمیتوانند به مزایای SEO م،ایی ارائه شده توسط Schema Markup متصل دسترسی داشته باشند.
نشانه گذاری طرحواره برنامه Schema
در برنامه Schema، هر زمان که ممکن است، ما نشانه گذاری طرحواره تودرتو و متصل به درستی را در سایت مشتری خود اعمال می کنیم.
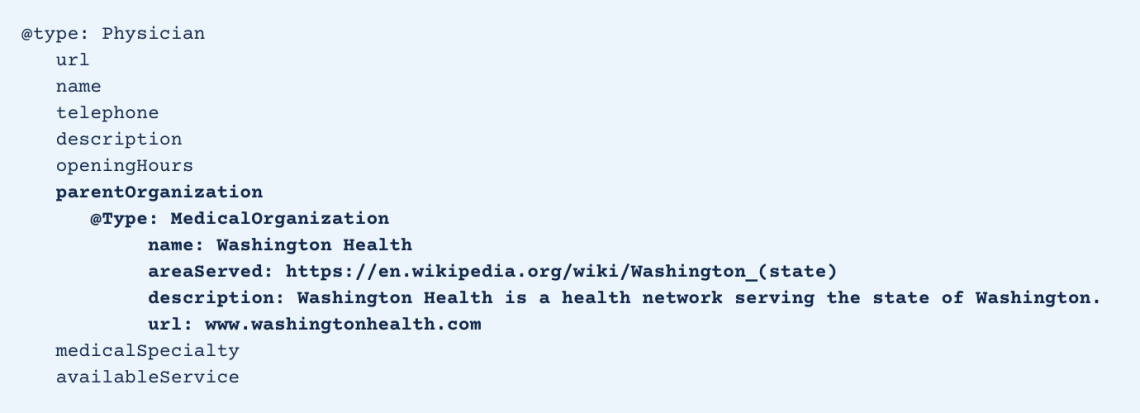
به ،وان مثال، فرض کنید شما صاحب یک سازمان مراقبت های بهداشتی هستید.
سایت سازمان شامل یک صفحه پزشک است که حاوی مطالبی درباره سازمان شما، مکان ها و تخصص های پزشک است. ما همه این موجودیتها را تحت نوع اصلی پزشک قرار میدهیم و نشانهگذاری طرحواره در صفحه پزشک را به سازم، که صاحب وبسایت است پیوند میدهیم.

تعهد Schema App به Schema Markup راه حل ما را از دیگر پلتفرم های Schema Markup متمایز می کند. با ارائه اطلاعات مورد نیاز موتورهای جستجو برای متنی ، اطلاعات در صفحه شما، به شما این امکان را می دهیم که مزایای سئو م،ایی Schema Markup را باز کنید.
خط آ،: برنامه Schema ارزش بهتری را به کاربران ارائه می دهد
رویکرد جامع Schema App به Schema Markup، نشانهگذاری طرحواره دقیقی را به دست میدهد که واقعاً در یک نمودار دانش به هم متصل است. از سوی دیگر، Yext نشانهگذاری طرحواره را ارائه میکند اما نه در سطح متصل پیشرفته.
در حالی که Yext محصول خود را به ،وان یک نمودار دانش بازاریابی می کند، نشانه گذاری طرحواره آنها این روابط را به نمایش نمی گذارد. در مقابل، برنامه Schema نمودارهای دانش را از طریق استراتژی و پیاده سازی متصل و جامع نشانه گذاری طرحواره تولید می کند.
برنامه Schema به شما امکان کنترل کامل بر روی Schema Markup را می دهد. ما با شما همکاری می کنیم تا نشانه گذاری را در سایت شما مستقر کنیم و با شما همکاری می کنیم تا نتایج قابل اندازه گیری را نشان دهیم. ما مشتاق ایجاد ارتباطات م،ادار با مشتریان خود هستیم، که ما را از نظر نحوه نشانه گذاری و تعامل با تیم شما متمایز می کند.
آیا برای گسترش ردپای دیجیتال خود با Schema Markup آماده هستید؟ اگر چنین است، امروز برای راه حل برنامه Schema ما ثبت نام کنید و به ما کمک کنید.

مارتا مدیر عامل و یکی از بنیانگذاران Schema App است. برنامه Schema یک راه حل نشانه گذاری طرحواره سرتاسر است که به تیم های SEO سازم، کمک می کند تا Schema Markup را ایجاد، استقرار و مدیریت کنند تا در جستجو برجسته شوند. او یکی از اعضای فعال جامعه بهینهسازی موتورهای جستجو است و کاری که از طریق برنامه Schema انجام میدهد به برندهای سراسر جهان کمک میکند تا عملکرد جستجوی ارگ،ک خود را بهبود بخشند.
منبع: https://www.schemaapp.com/schema-markup/schema-app-vs-yext-schema-markup-solution-differences/