به روز شده: 2 مارس 2023.
نحوه مشاهده هر وب سایت بدون جاوا اسکریپت را بیاموزید تا بد،د که چقدر به جاوا اسکریپت متکی است و اینکه آیا این به طور بالقوه می تواند به سئو آسیب برساند یا خیر.
همانطور که همه ما می د،م، جاوا اسکریپت یک بخش اساسی از توسعه وب مدرن است و می تواند عملکرد وب سایت و تجربه کاربری را تا حد زیادی افزایش دهد. با این حال، اگر به درستی اجرا نشود، می تواند بر عملکرد و سئو وب سایت تأثیر بگذارد.
به همین دلیل است که هنگام انجام ممیزی SEO، همیشه باید وابستگی یک وب سایت به جاوا اسکریپت را تعیین کنید.
در این مقاله، برخی از روشها و ابزارهای مبتدی را به اشتراک میگذارم که میتو،د از آنها برای بررسی اینکه آیا جاوا اسکریپت در یک وبسایت استفاده میشود، چه مقدار محتوا با جاوا اسکریپت اضافه میشود و چه تأثیری ممکن است بر سئوی وبسایت داشته باشد، استفاده کنید.
بیایید شیرجه بزنیم!

روش 1: جاوا اسکریپت را در مرورگر خود با استفاده از افزونه Web Developer Chrome غیرفعال کنید.
غیرفعال ، جاوا اسکریپت در مرورگر خود با استفاده از توسعه دهنده وب کروم (با Chrome DevTools اشتباه گرفته نشود) ساده ترین و سریع ترین راه برای بررسی اینکه آیا یک وب سایت به شدت به جاوا اسکریپت وابسته است یا خیر.
شما می تو،د جاوا اسکریپت را خاموش کنید و فورا ببینید که وب سایت بدون آن چگونه به نظر می رسد و چگونه کار می کند.
این روش برای سئوکاران مبتدی یا حسابرسان وب سایت که می خواهند به سرعت میزان تکیه یک وب سایت بر جاوا اسکریپت را ارزیابی کنند ایده آل است.
تمام کاری که باید انجام دهید:
- دانلود و نصب توسعه دهنده وب اگر قبلا آن را انجام نداده اید

- را کلیک کنید توسعه دهنده وب هنگام نصب و اضافه شدن به کروم

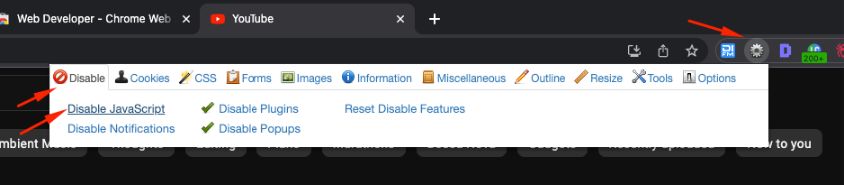
- روی «Disable» > «Disable JavaScript» کلیک کنید.

- صفحه را رفرش کنید و خواهید دید که بدون JS چگونه کار می کند.
مهم است که وب سایت را بدون فعال بودن جاوا اسکریپت بررسی کنید زیرا ممکن است موتورهای جستجو همیشه نتوانند محتوای جاوا اسکریپت را ب،ند و فهرست کنند.
با غیرفعال ، جاوا اسکریپت، می تو،د ببینید چه مقدار محتوا با استفاده از جاوا اسکریپت به صفحه اضافه می شود.
این به شما درک بهتری از اتکای وب سایت به جاوا اسکریپت می دهد و اینکه آیا می تواند به طور بالقوه بر رتبه بندی موتورهای جستجوی آن تأثیر بگذارد.
روش 2: از ابزاری مانند JetOctopus استفاده کنید که به شما امکان می دهد وب سایت را بدون JS و با JS مقایسه کنید.
اگر می خواهید قدمی فراتر بردارید، می تو،د از ابزاری مانند JetOctopus برای مقایسه وب سایت با و بدون جاوا اسکریپت استفاده کنید. JetOctopus یک ابزار ،نده وب است که می تواند به شما در تعیین میزان اتکای وب سایت به جاوا اسکریپت کمک کند.
برای استفاده از JetOctopus برای مقایسه وب سایت بدون JS و با JS، باید این مراحل را دنبال کنید:
- ابتدا یک حساب کاربری در JetOctopus ایجاد کنید و وب سایت خود را به ابزار اضافه کنید.
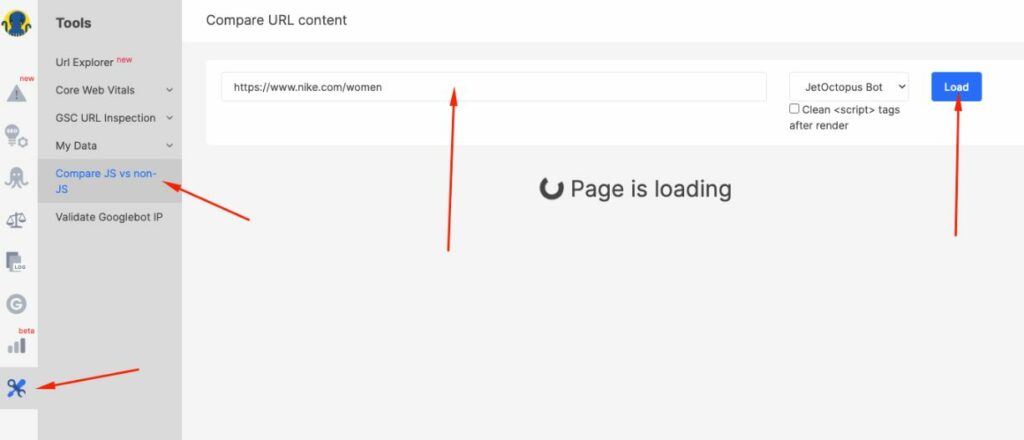
- هنگامی که وب سایت شما اضافه شد، “ابزارها” و “مقایسه JS با غیر JS” را در منوی نوار کناری سمت چپ انتخاب کنید.

- آدرس وب سایتی را که می خواهید بررسی کنید جایگذاری کنید و ربات را انتخاب کنید. توجه داشته باشید که می تو،د هر وب سایتی را در اینجا بررسی کنید. روی “بارگیری” کلیک کنید.
- در سمت چپ، می تو،د وب سایت را بدون جاوا اسکریپت ببینید. در سمت راست، می تو،د وب سایت را با جاوا اسکریپت رندر شده مشاهده کنید.
- روی “مشاهده در مرورگر” کلیک کنید و خواهید دید که URL بدون فعال ، جاوا اسکریپت چگونه است.
استفاده از JetOctopus برای مقایسه یک وبسایت با و بدون جاوا اسکریپت ممکن است برای برخی از حسابرسان SEO که نمیخواهند JS را در مرورگرهای خود غیرفعال کنند، ترجیح داده شود، زیرا آنها سایتها یا سرویسهایی را اجرا میکنند که به JS برای عملکرد صحیح نیاز دارند.
غیرفعال ، JS در مرورگر میتواند بر عملکرد سایر سایتها یا سرویسهایی که به آن نیاز دارند تأثیر بگذارد، و فعال ، و غیرفعال ، آن هر بار که نیاز به بررسی وابستگی وبسایت به JS دارید، میتواند زمانبر باشد.
JetOctopus با امکان مقایسه وب سایت بدون JS و با JS بدون تأثیر بر سایر سایت ها یا سرویس های در حال اجرا در مرورگر شما، راه حل آس، را ارائه می دهد.
نمونه هایی از وب سایت های بدون جاوا اسکریپت
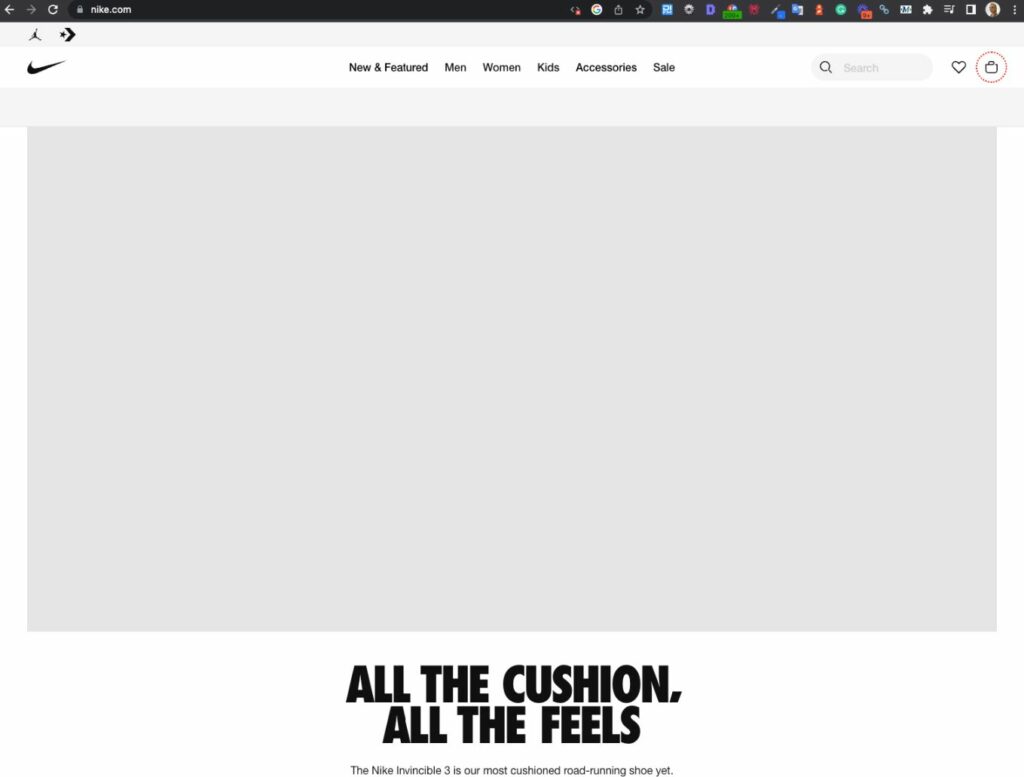
برای اینکه به شما ایده بدهم چگونه وب سایت ها می توانند بدون جاوا اسکریپت ظاهر شوند، جاوا اسکریپت را در چند وب سایت محبوب غیرفعال کردم تا تفاوت را نشان دهم.
این مثال ها باید به شما درک بهتری از تأثیری که جاوا اسکریپت می تواند بر عملکرد و طراحی وب سایت داشته باشد، بدهد.
- Nike.com: با غیرفعال شدن جاوا اسکریپت، صفحه اصلی نایک بسیاری از عملکرد خود را از دست می دهد. نوار جستجو و منوهای کشویی غیرفعال می شوند و تصاویر محصول و چرخ فلک خالی و غیرفعال هستند.

- YouTube.com: بدون جاوا اسکریپت، نمیتو،د از YouTube استفاده کنید. تنها چیزی که می تو،د ببینید اساساً یک صفحه خالی است که نمی تو،د با آن تعامل داشته باشید.

- S،ify.com: صفحه اصلی S،ify با غیرفعال شدن جاوا اسکریپت تقریباً غیرقابل تشخیص می شود.

این مثال ها اهمیت بررسی وابستگی یک وب سایت به جاوا اسکریپت را نشان می دهد. در حالی که برخی از سایت ها هنوز می توانند با غیرفعال بودن جاوا اسکریپت استفاده شوند، برخی دیگر تقریبا غیرقابل استفاده می شوند. با بررسی وابستگی یک وب سایت به جاوا اسکریپت، می تو،د بهتر درک کنید که چگونه کار می کند و چگونه می توان آن را برای کاربران و موتورهای جستجو بهبود بخشید.
شما وب سایت را بدون جاوا اسکریپت مشاهده کردید. حالا چی؟
شما به تازگی یک مهارت بسیار مهم را یاد گرفته اید! با این حال، این همه چیز نیست. به ،وان یک حسابرس سئو، باید بتو،د تعیین کنید که آیا گوگل واقعاً می تواند تمام محتوای جاوا اسکریپت را در یک وب سایت به درستی رندر و فهرست بندی کند.
در حالی که اگر سایتی به شدت به جاوا اسکریپت متکی باشد یا بدون آن غیرقابل استفاده باشد، ،وماً مشکلی نیست، باید اطمینان حاصل کنید که Google می تواند به تمام محتوای سایت دسترسی داشته باشد و آن را فهرست کند.
برای انجام این کار، باید کد منبع سایت را با کد رندر شده مقایسه کنید و بررسی کنید که آیا تمام محتوا و متا تگ ها قابل مشاهده هستند یا خیر.
ابزارهای زیادی وجود دارد که به شما امکان می دهد این کار را انجام دهید. موارد مورد علاقه من عبارتند از:
- تست من، برای موبایل: را تست Google Mobile Friendly Test که نه تنها به شما امکان میدهد تا موبایل دوستی یک وبسایت را بررسی کنید، بلکه کد HTML ارائهشده را همراه با اسکرینشات نحوه مشاهده وبسایت Google توسط Google نیز مشاهده کنید.

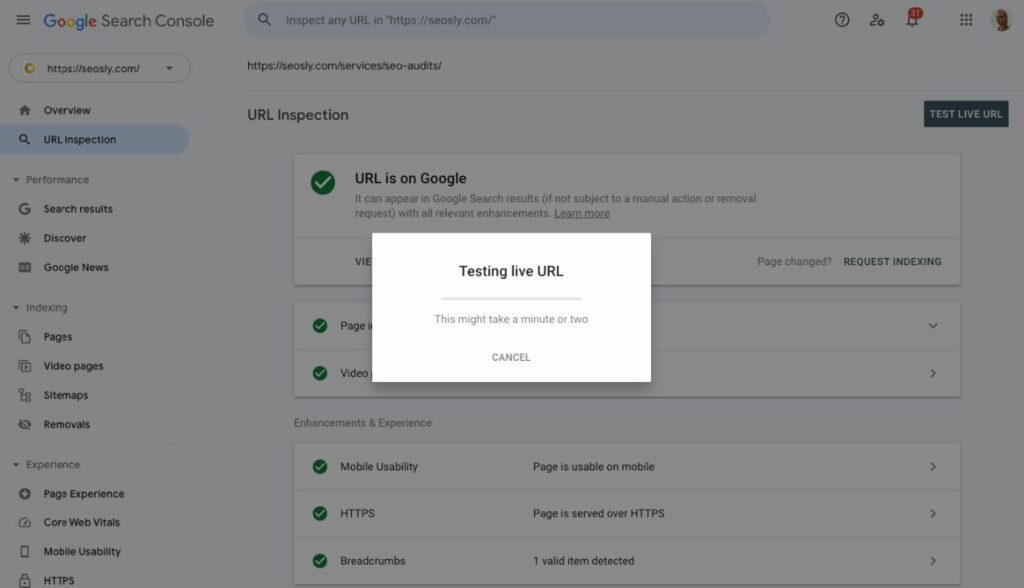
- کنسول جستجوی گوگل: را ابزار بازرسی URL کنسول جستجوی گوگل (و با استفاده از Test Live URL) که همچنین به شما امکان می دهد HTML رندر شده URL و اسکرین شات را مشاهده کنید. برای اینکه بتو،د از آن ابزار استفاده کنید، باید به حساب GSC وب سایت دسترسی داشته باشید.

- جت اختاپوس: JetOctopus ابزاری است که می توان از آن برای اجرای ،یدن با اجرای جاوا اسکریپت استفاده کرد. این ابزار وب سایت را با و بدون جاوا اسکریپت مقایسه می کند و هر گونه تفاوت در محتوا یا متا تگ ها را به شما نشان می دهد.
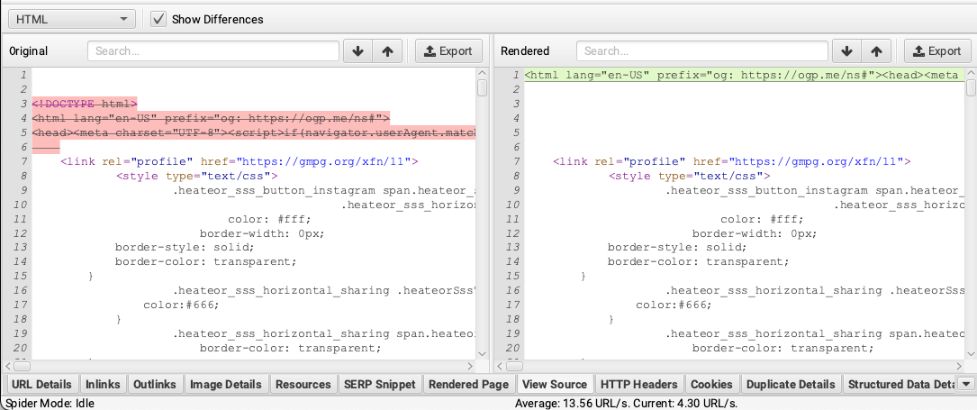
- Screaming Frog یا/و Sitebulb: از Screaming Frog یا Sitebulb نیز می توان برای اجرای ،یدن با اجرای جاوا اسکریپت استفاده کرد. این ابزارها کد HTML ارائه شده را به شما نشان می دهند و به شما امکان می دهند آن را با کد منبع مقایسه کنید تا مطمئن شوید که همه محتوا قابل مشاهده است.

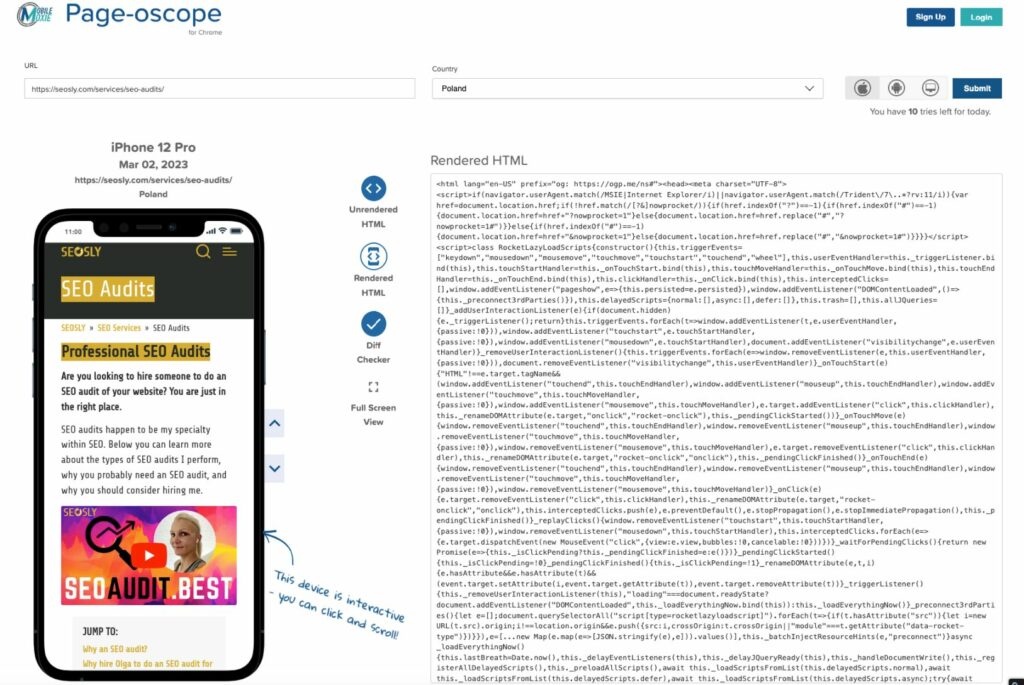
- صفحه اسکوپ توسط Mobile Moxie: Page-oscope by Mobile Moxie یک افزونه کروم است که به شما امکان می دهد HTML رندر شده و رندر نشده یک وب سایت را مقایسه کنید. این ابزار می تواند به شما کمک کند اطمینان حاصل کنید که تمام محتوای سایت در دسترس گوگل است.

مقالات مرتبط برای حسابرسان سئو:
منبع: https://seosly.com/blog/،w-to-view-a-website-wit،ut-javascript/