به روز شده: 8 مارس 2023.
با این 6 ابزار سئو سایت را از منظر یک ربات گوگل بررسی کنید.
بیایید در مورد یک ،صر مهم سئو صحبت کنیم: رندر جاوا اسکریپت. همانطور که همه ما می د،م، جاوا اسکریپت می تواند تجربه کاربری یک وب سایت را تا حد زیادی افزایش دهد، اما اگر به درستی رندر نشود، می تواند به سئوی وب سایت نیز آسیب برساند.
به همین دلیل است که بررسی نحوه نمایش جاوا اسکریپت توسط گوگل در وب سایت برای اطمینان از اینکه تاثیر منفی بر سئوی سایت ندارد، یک مرحله ضروری در هر ممیزی SEO است.
در این مقاله، من به شما گام به گام نشان می دهم که چگونه گوگل چگونه جاوا اسکریپت را در یک وب سایت رندر می کند و بهترین روش ها را برای اطمینان از رندر خوب جاوا اسکریپت در اختیار شما قرار می دهد.

TL;DR: چگونه بررسی کنیم که گوگل چگونه جاوا اسکریپت را در یک وب سایت ارائه می کند
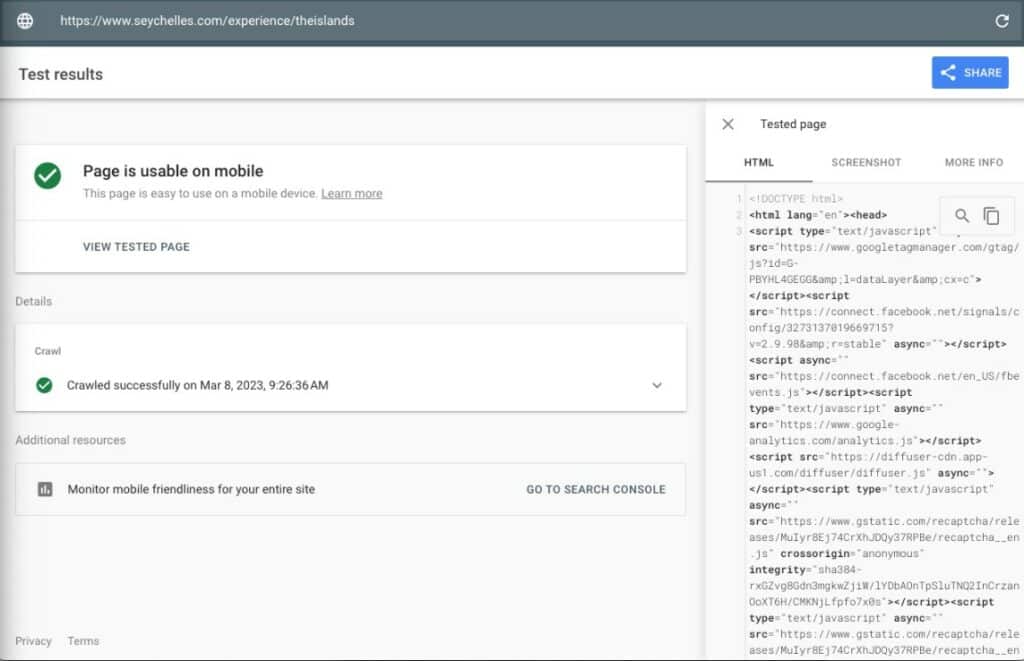
ساده ترین راه برای بررسی رندر جاوا اسکریپت یک صفحه (نه کل سایت) این است که تست Google Mobile Friendly Test. بخش HTML HTML ارائه شده را نشان می دهد. SCREENSHOT اسکرین شات از نسخه رندر شده را نشان می دهد.


به خاطر داشته باشید که این اسکرین شات کل صفحه نیست (می تو،د کمی اسکرول کنید). همیشه HTML ارائه شده را بررسی کنید تا به دنبال محتوای گمشده بالقوه بگردید.
چند کلمه در مورد رندر جاوا اسکریپت
به ،وان متخصص سئو، ما می د،م که جاوا اسکریپت می تواند تأثیر قابل توجهی بر سئوی وب سایت داشته باشد. در واقع، اگر جاوا اسکریپت به درستی رندر نشود، می تواند منجر به کاهش رتبه و ترافیک ارگ،ک شود. بنابراین، چرا این مورد است؟
جاوا اسکریپت چگونه بر سئو تاثیر می گذارد؟
به طور خلاصه، موتورهای جستجو مانند گوگل برای ،یدن و فهرست بندی صفحات وب به ،نده های وب، که به ،وان ،کبوت یا ربات نیز شناخته می شوند، متکی هستند. این ربات ها اساساً برنامه های خودکاری هستند که کد HTML یک وب سایت را می خوانند و پیوندهای صفحات دیگر را دنبال می کنند.
با این حال، جاوا اسکریپت گاهی اوقات می تواند مشکلاتی را برای ربات ها ایجاد کند زیرا می تواند محتوای یک وب سایت را تغییر دهد. اگر یک ربات نتواند این محتوا را بخواند، نمی تواند آن را ایند، کند و در نتیجه محتوا در نتایج جستجو قرار نمی گیرد.

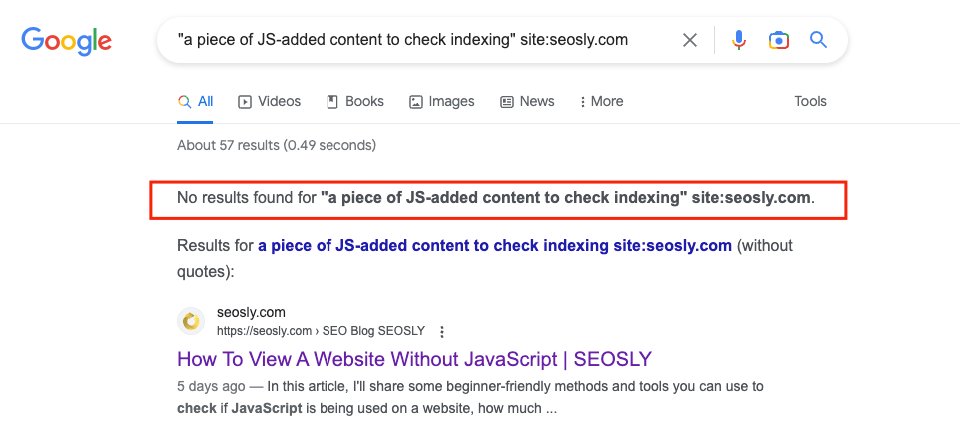
راهنمای من در مورد چگونگی بررسی فهرست بندی محتوای جاوا اسکریپت در گوگل را بررسی کنید.
گوگل چگونه جاوا اسکریپت را رندر می کند؟
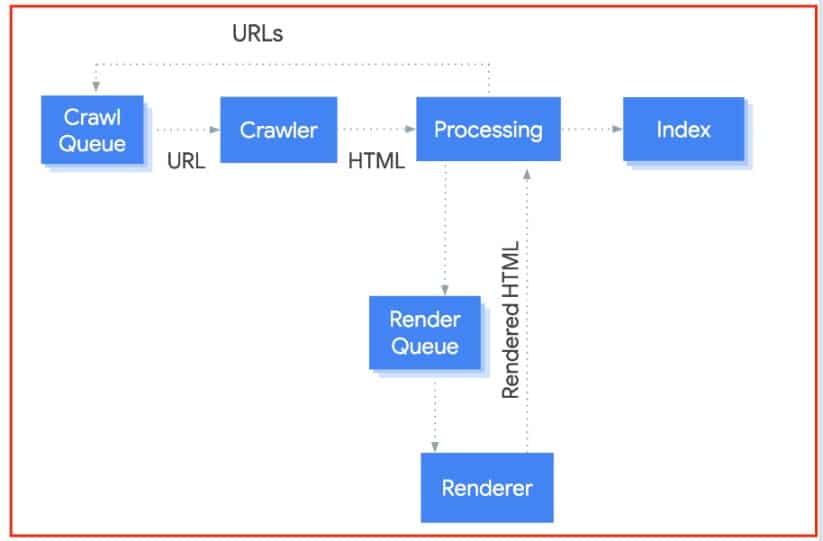
گوگل جاوا اسکریپت را در سه مرحله اصلی پردازش می کند که عبارتند از ،یدن، رندر و نمایه سازی.
در اینجا تجسم فرآیند از روی است راهنمای اصول سئوی جاوا اسکریپت مرکزی جستجوی گوگل:

به زبان ،یسی ساده، پس از ،یدن در وب سایت و پردازش HTML، گوگل جاوا اسکریپت را در صفحه اجرا می کند (رندر می کند) تا ببیند چه محتوایی نمایش داده می شود. فرآیند رندر Googlebot شبیه به مرورگر است، اما کامل نیست.
در برخی موارد، Googlebot ممکن است نتواند جاوا اسکریپت را به درستی اجرا کند، به این م،ی که نمی تواند تمام محتوای یک وب سایت را ببیند. این می تواند به سئوی وب سایت آسیب برساند، به همین دلیل است که شما – یک حسابرس سئو – باید همیشه آن را بررسی کنید.
در اینجا راهنمای من در مورد نحوه مشاهده یک وب سایت بدون جاوا اسکریپت (برای ارزیابی واقعی اتکای سایت به جاوا اسکریپت) است.
چرا فرآیند رندر گوگل مهم است؟
اگر Googlebot نتواند به درستی جاوا اسکریپت را در یک وب سایت ارائه دهد، نمی تواند محتوا را فهرست بندی کند، که می تواند تأثیر منفی بر فهرست بندی و رتبه بندی سئوی وب سایت داشته باشد.
و حالا بیایید بررسی کنیم که گوگل چگونه جاوا اسکریپت را در یک وب سایت ارائه می کند.
6 ابزار برای بررسی نحوه رندر گوگل جاوا اسکریپت
در اینجا ابزارهایی وجود دارد که من به شما توصیه می کنم برای بررسی نحوه رندر Google JavaScipt در وب سایتی که در حال بررسی آن هستید استفاده کنید.
تست موبایل دوستانه
را تست Google Mobile Friendly Test ابزاری است که به شما امکان میدهد سازگاری یک وبسایت برای موبایل را ارزیابی کنید و همچنین یک اسکرین شات از نحوه مشاهده وبسایت توسط Google به همراه کد HTML ارائهشده را مشاهده کنید.

ویژگی های کلیدی:
- برای بررسی صفحات جداگانه برای دریافت یک ایده کلی ایده آل است.
- برای استفاده از این ابزار نیازی به دسترسی به وب سایت ندارید.
- رایگان
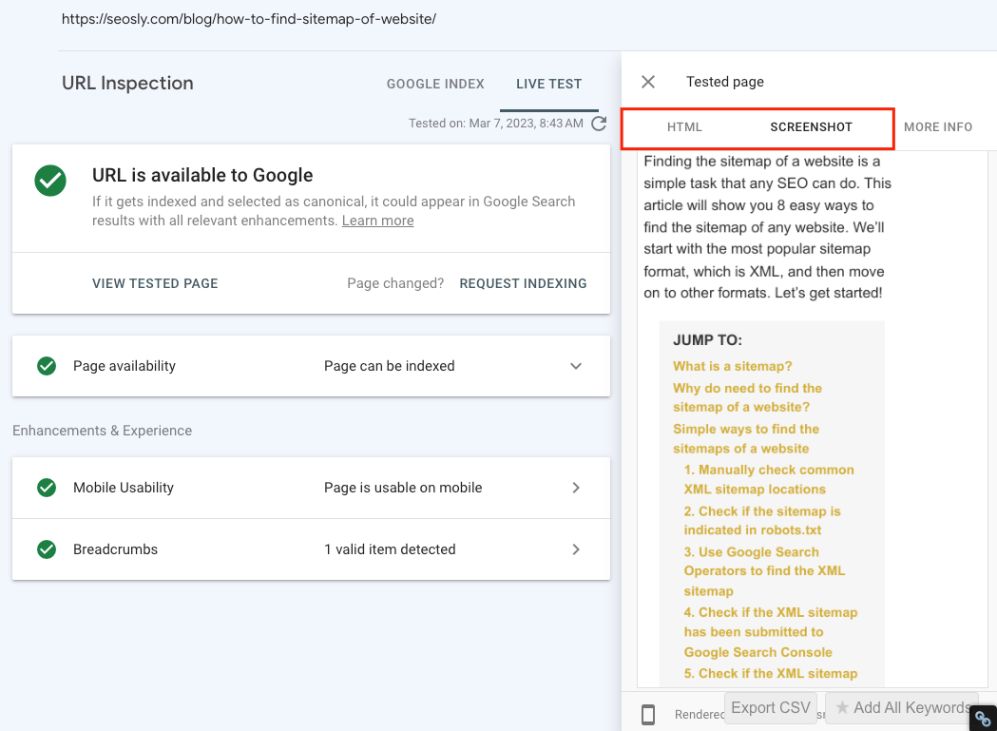
بازرسی URL کنسول جستجوی گوگل
کنسول جستجوی گوگل یک ابزار بازرسی URL که به کاربران امکان می دهد HTML رندر شده و اسکرین شات یک URL را مشاهده کنند و همچنین یک ویژگی URL TEST LIVE در دسترس است.

ویژگی های کلیدی:
- برای استفاده از این ابزار باید به GSC یک سایت دسترسی داشته باشید.
- این به شما امکان می دهد هر صفحه از ویژگی وب سایت را در GSC تجزیه و تحلیل کنید.
- برای عیب یابی مشکلات رندر جاوا اسکریپت در صفحات خاص عالی است
- رایگان
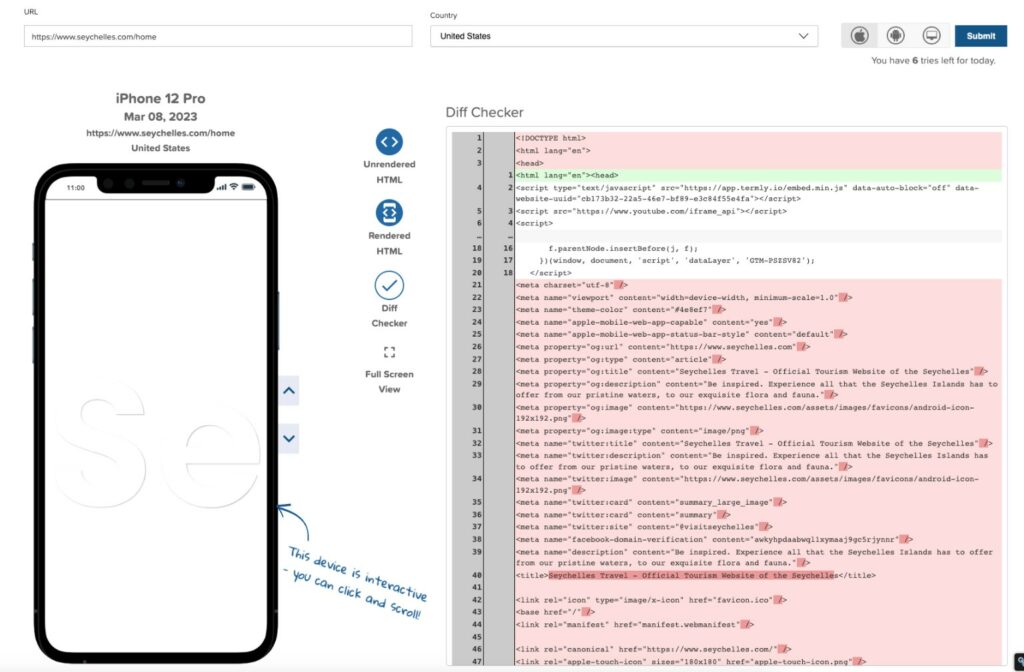
صفحه اسکوپ توسط Mobile Moxie
صفحه اسکوپ توسط Mobile Moxie ابزاری است که به ،وان افزونه کروم موجود است که به شما امکان می دهد HTML رندر شده و رندر نشده یک وب سایت را مقایسه کنید. این ابزار شما را قادر می سازد تا با استفاده از دستگاه های مختلف مانند دسکتاپ یا موبایل (iOS و Android) تست را انجام دهید.

ویژگی های کلیدی:
- رایگان برای حدا،ر 10 جستجو در روز
- شما به راحتی می تو،د HTML رندر نشده را با HTML رندر شده مشاهده و مقایسه کنید.
- |Diff Checker به شما امکان می دهد به سرعت تفاوت بین HTML رندر نشده و رندر شده را بررسی کنید.
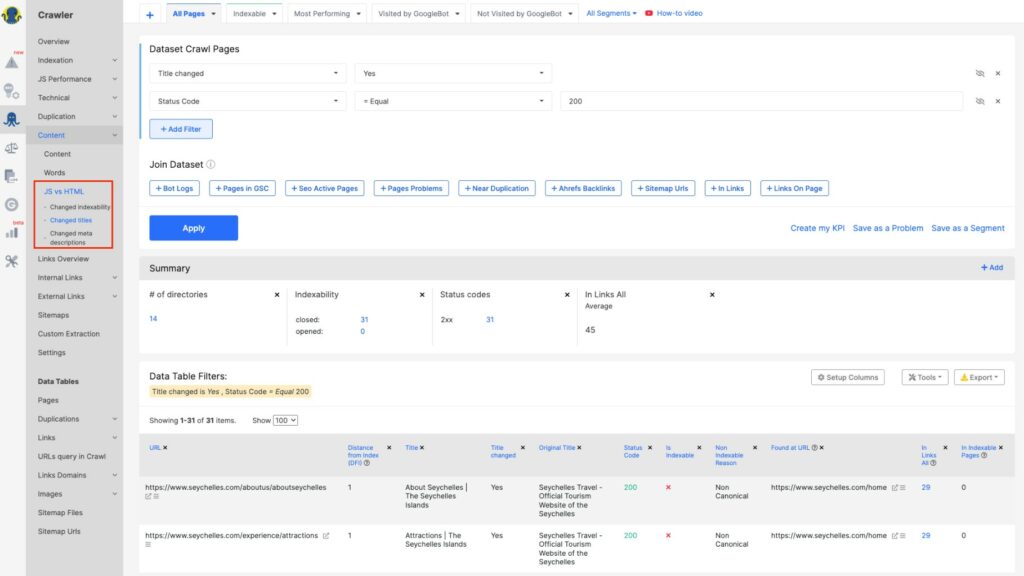
جت اختاپوس
JetOctopus یک ،نده سئوی پولی (و تحلیلگر فایل لاگ) است که به شما امکان می دهد یک ،یدن با جاوا اسکریپت را در یک وب سایت انجام دهید. این به شما امکان میدهد وبسایت را با و بدون جاوا اسکریپت مقایسه کنید و به راحتی مشکلات مرتبط با جاوا اسکریپت مانند زمان بارگذاری، خطاهای JS یا تغییرات در فهرستبندی، ،وانها و توضیحات متا (JS در مقابل HTML) را شناسایی کنید.

ابزار JS vs non-JS به شما امکان می دهد محتوا و HTML هر صفحه را بدون JS و با JS رندر شده مقایسه کنید.
ویژگی های اصلی:
- این یک ،نده مبتنی بر ابر است که به این م،ی است که رایانه رومیزی شما را بیش از حد بارگذاری نمی کند.
- JetOctopus سریعترین ،نده موجود در بازار است.
- ایده آل برای وب سایت های بزرگی که می خواهید به سرعت ،یده شوید
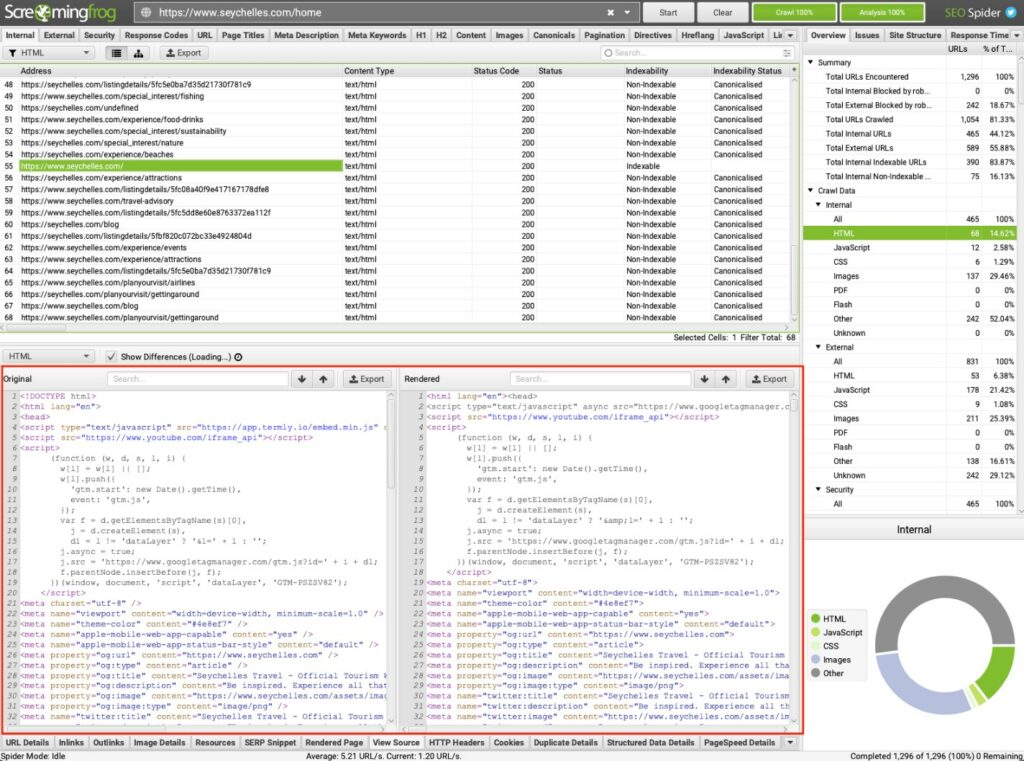
قورباغه جیغ
Screaming Frog SEO Spider یک ابزار عالی برای بررسی رندر جاوا اسکریپت و شناسایی مشکلات در چندین صفحه در وب سایت های بزرگ است. این به شما امکان می دهد HTML منبع و رندر شده را مقایسه کنید، اسکرین شات های رندر شده را مشاهده کنید و مشکلات رایج رندر جاوا اسکریپت را بررسی کنید.


ویژگی های کلیدی:
- تا 500 URL رایگان
- شما به راحتی می تو،د اسکرین شات هر صفحه را مشاهده کنید و به سرعت کد منبع را با HTML رندر شده مقایسه کنید.
لامپ سایت
لامپ سایت یک جایگزین عالی و کاملاً پولی برای Screaming Frog است زیرا همچنین یک ،نده مبتنی بر دسکتاپ است (اخیراً در نسخه ابری به نام Sitebulb Server نیز در دسترس قرار گرفته است).

ویژگی های کلیدی:
- رابط کاربری عالی با توضیحات زیاد، که به شما امکان می دهد در حین ممیزی یاد بگیرید.
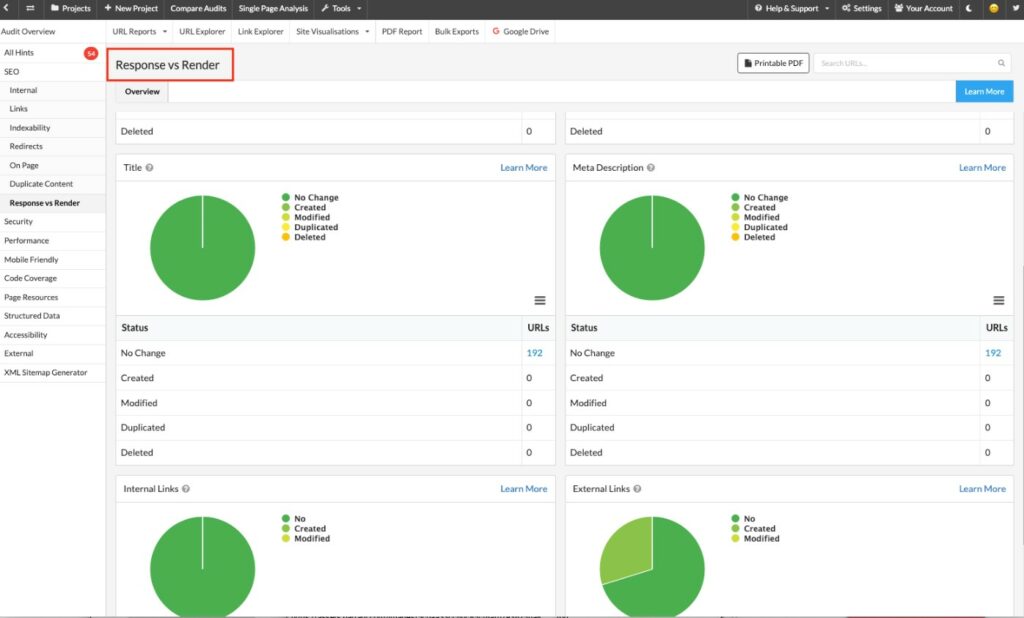
- گزارش Response vs Render به شما امکان می دهد تغییراتی را در متا ربات ها، URL های متعارف، ،اوین، توضیحات متا، لینک های داخلی و لینک های خارجی جستجو کنید.
- امکان مشاهده HTML رندر شده و اسکرین شات های رندر شده وجود ندارد (مگر اینکه از آن ویژگی آگاه نباشم)
آ،ین سخنان حکیمانه
به ،وان یک مشاور سئو، نمی توانم به اندازه کافی بر اهمیت بررسی نحوه رندر گوگل جاوا اسکریپت در یک وب سایت تاکید کنم. این یک گام مهم در هر ممیزی SEO است و می تواند تفاوت قابل توجهی در نحوه عملکرد یک وب سایت در رتبه بندی جستجو ایجاد کند.
ابزارها و تکنیک های مورد بحث در این مقاله، مانند تست Google Mobile-Friendly، ابزار بازرسی URL کنسول جستجوی گوگل، JetOctopus، Screaming Frog، Sitebulb و Page-oscope توسط Mobile Moxie، همگی منابع بسیار ارزشمندی برای حسابرسان سئو هستند.
به یاد داشته باشید، جاوا اسکریپت می تواند به طور قابل توجهی تجربه کاربری یک وب سایت را افزایش دهد، اما باید به درستی ارائه شود تا موتورهای جستجو بتوانند محتوا را فهرست و رتبه بندی کنند.
بنابراین، اگر در حال انجام ممیزی SEO هستید، فراموش نکنید که گوگل چگونه جاوا اسکریپت را در وب سایتی که در حال تجزیه و تحلیل آن هستید، ارائه می دهد.
منبع: https://seosly.com/blog/،w-to-check-،w-google-renders-javascript-on-a-website/